After inserts content after the selected elements. Append inserts content at the end of the selected elements.
Dynamically Add And Remove Rows In A Table Using Jquery
Discovered something and am looking into a bit of incite as to why one way works and the other doesnt.

Jquery create table element. As per jquery protocol the new row is returned to enable function chaining. A jquery object is created from the array elements in the order they appeared in the array. Jquery forum move this topic forum.
Looks to be only an ie7 thing but as ie7 sigh still needs some support in the apps i work in. Ive annotated most of the code but basically this creates jquery objects for each of part of the table structure. Invoking the appendto on the new tr row rather than appending it to the tbody returns the new tr element so that we may append the columns to it.
Before inserts content before the selected elements. Unlike most other multi element jquery operations the elements are not sorted in dom order. The appendtablecolumn function above accepts the table element and an array of cell values.
For the second example you need a td inside your tr and then do text on the td. Elements will be copied from the array as is and wont be unwrapped if theyre already jquery collections. Also when created html element with jquery you only need the opening tag.
First a row is inserted into the table and then using the count of columns a loop is executed and one by one table th element is created and appended to the header row using jquery. The clone method is necessary so that jquery creates another html element. Prepend inserts content at the beginning of the selected elements.
The table table a row tr a header cell th and a normal table cell td. You need to append the tr inside the table so i updated your selector inside your loop and removed the closing table because it is not necessary. Otherwise it will keep on removing modifying and appending the same element.
Jquery return a collection of matched elements either found in the dom based on passed arguments or created by passing an html string. This method adds a new row to a table at the specified index. Data store arbitrary data associated with the matched elements or return the value at the named data store for the first element in the set of matched elements.
We will look at four jquery methods that are used to add new content. Table insertrow method. Jquery create element with attribute differences.
The example you posted above taken from the jquery api page for add adds a red border to the collection of 6 existing divs on the page then adds the p element on the page to the collection and turns all 7 backgrounds yellow. The jquery add method adds existing dom elements to an existing jquery object. Getting started using jquery using jquery plugins using jquery ui developing jquery core developing jquery plugins developing jquery ui qunit and testing about the jquery forum jquery conferences jquery mobile developing jquery mobile.
 Add Rows To A Table Dynamically Using Jquery
Add Rows To A Table Dynamically Using Jquery
Adding A Row To A Table Dynamically Inside Another Table Jquery
 Loop Through Each Html Table Column And Get The Data Using Jquery
Loop Through Each Html Table Column And Get The Data Using Jquery
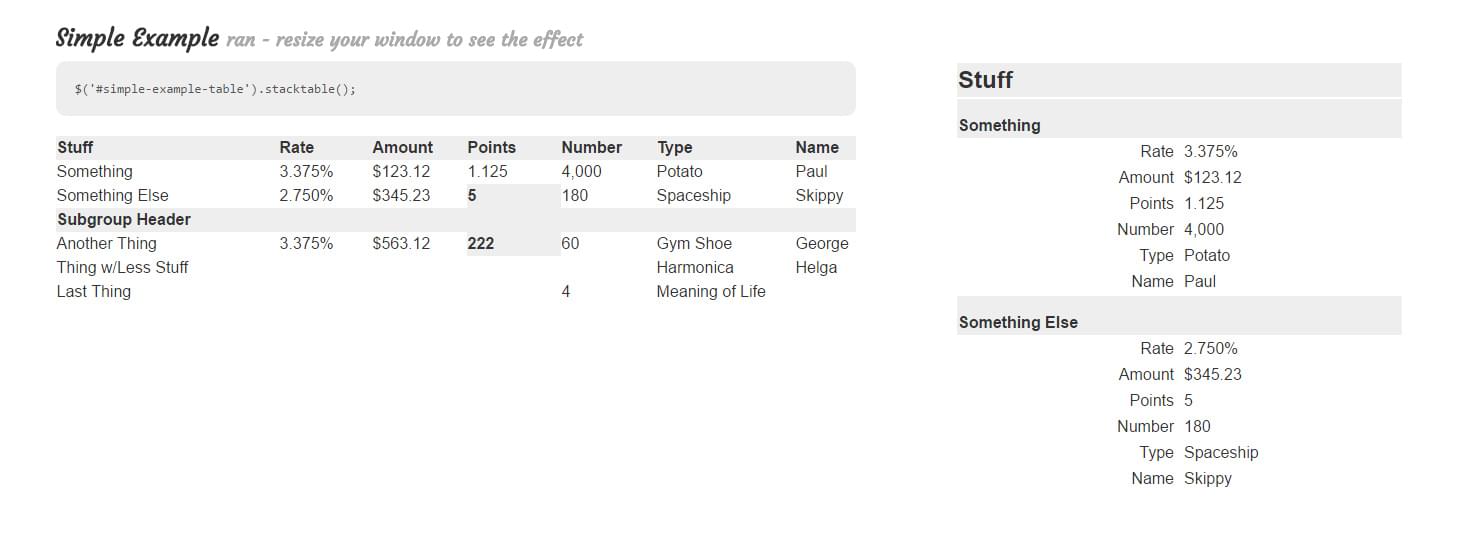
 Make A Html Table With Jquery Stats Seandolinar Com
Make A Html Table With Jquery Stats Seandolinar Com
 Generating Table Row Based On Focus To A Text Field Stack Overflow
Generating Table Row Based On Focus To A Text Field Stack Overflow
 How To Add Table Row In A Table Using Jquery Geeksforgeeks
How To Add Table Row In A Table Using Jquery Geeksforgeeks
 Comparison Create A Table With Pure Vanilla Javascript Versus Jquery
Comparison Create A Table With Pure Vanilla Javascript Versus Jquery
 Jquery Append And Remove Dynamic Table Row Stack Overflow
Jquery Append And Remove Dynamic Table Row Stack Overflow
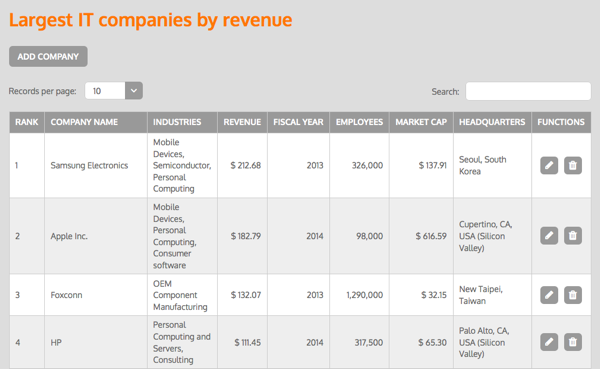
 12 Amazing Jquery Tables Sitepoint
12 Amazing Jquery Tables Sitepoint
 How To Use Jquery Append To Add Html Or Other Content With Examples
How To Use Jquery Append To Add Html Or Other Content With Examples
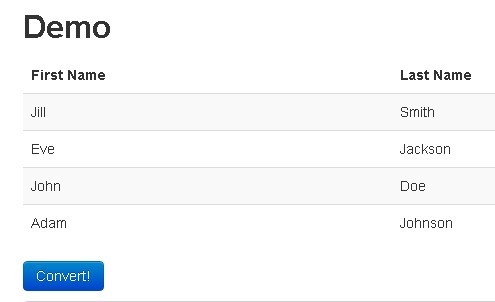
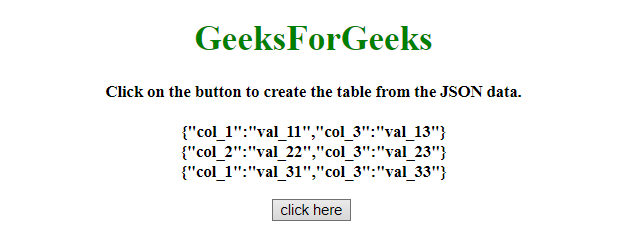
 How To Convert Json Data To A Html Table Using Javascript Jquery
How To Convert Json Data To A Html Table Using Javascript Jquery
How To Create Dynamic Table Using Jquery Codebun
 How To Use Jquery Append To Add Html Or Other Content With Examples
How To Use Jquery Append To Add Html Or Other Content With Examples
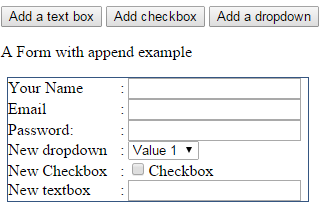
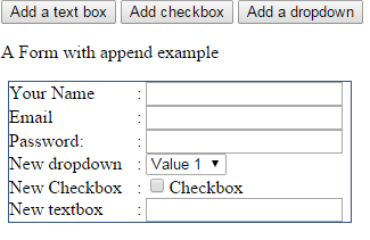
 Appending Form Inputs Within A Form Using Jquery Linkstraffic
Appending Form Inputs Within A Form Using Jquery Linkstraffic
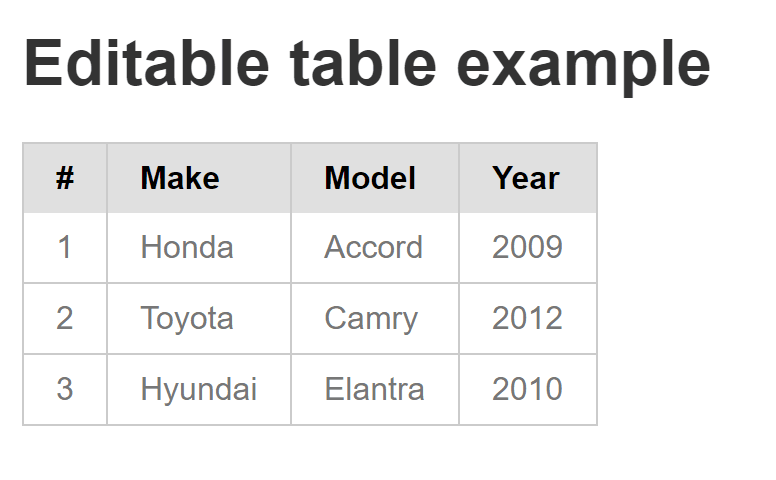
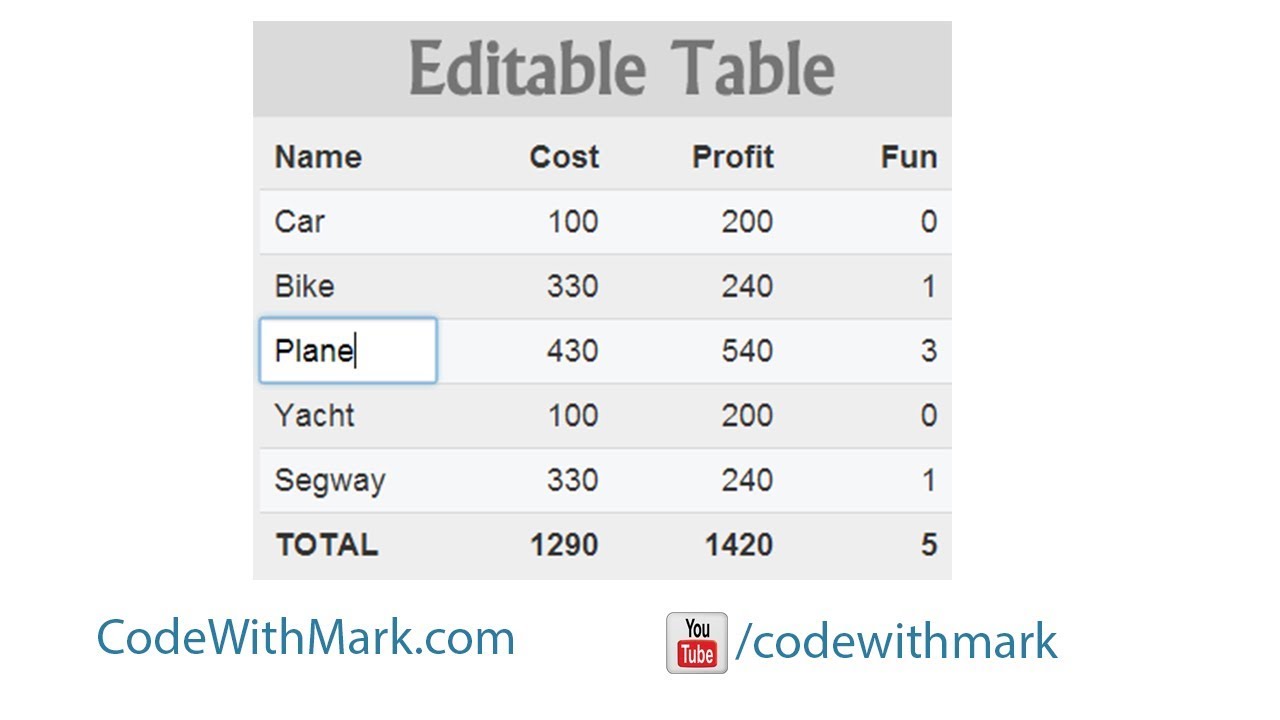
 Editable Html Table Using Javascript Jquery With Add Edit Delete Rows
Editable Html Table Using Javascript Jquery With Add Edit Delete Rows
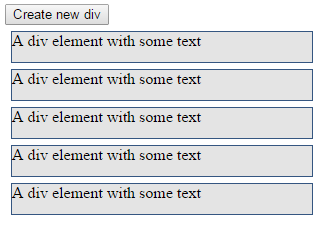
Create Form Element Like Div Table Using Jquery Create A Div
Create A Dynamic Table Using Json And Javascript
 Jquery Editable Table Complete Tutorial For 2020
Jquery Editable Table Complete Tutorial For 2020
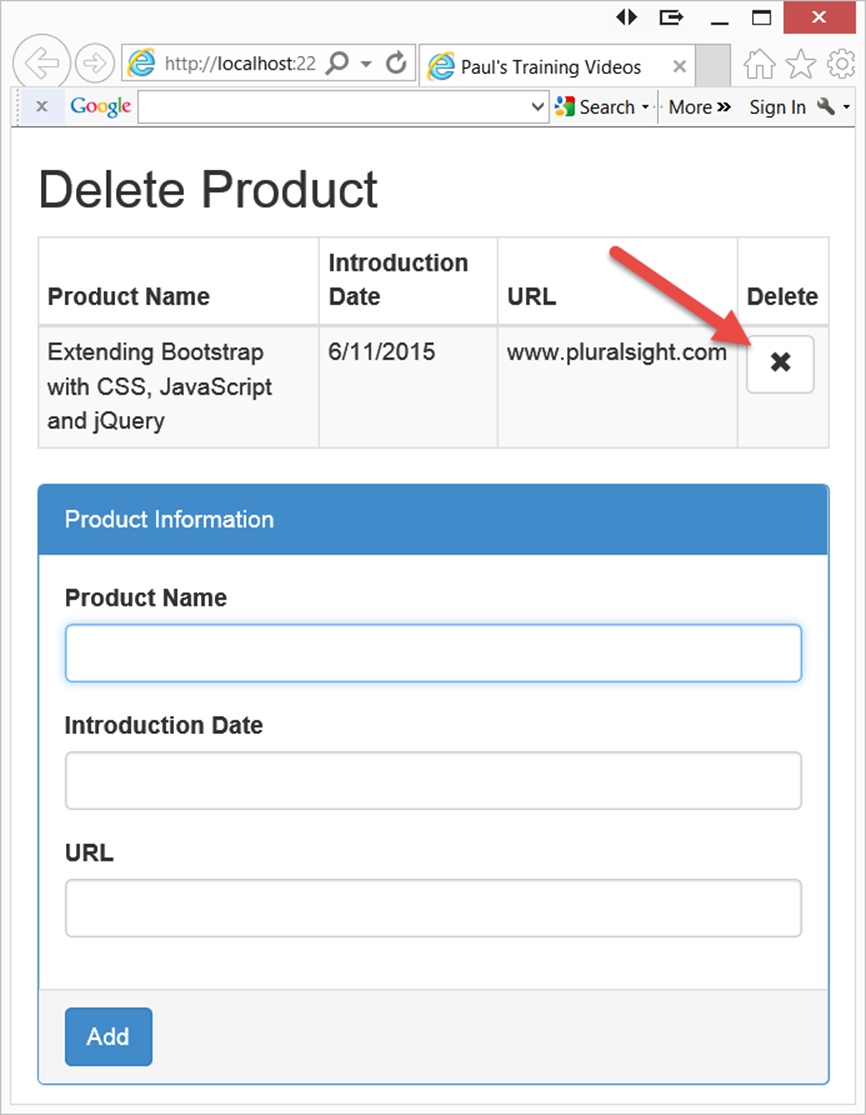
 Add Edit And Delete Data In An Html Table Using Javascript And Jquery
Add Edit And Delete Data In An Html Table Using Javascript And Jquery
 12 Amazing Jquery Tables Sitepoint
12 Amazing Jquery Tables Sitepoint
 Using Jquery To Sort And Paginate A Table Dotnetcurry
Using Jquery To Sort And Paginate A Table Dotnetcurry
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
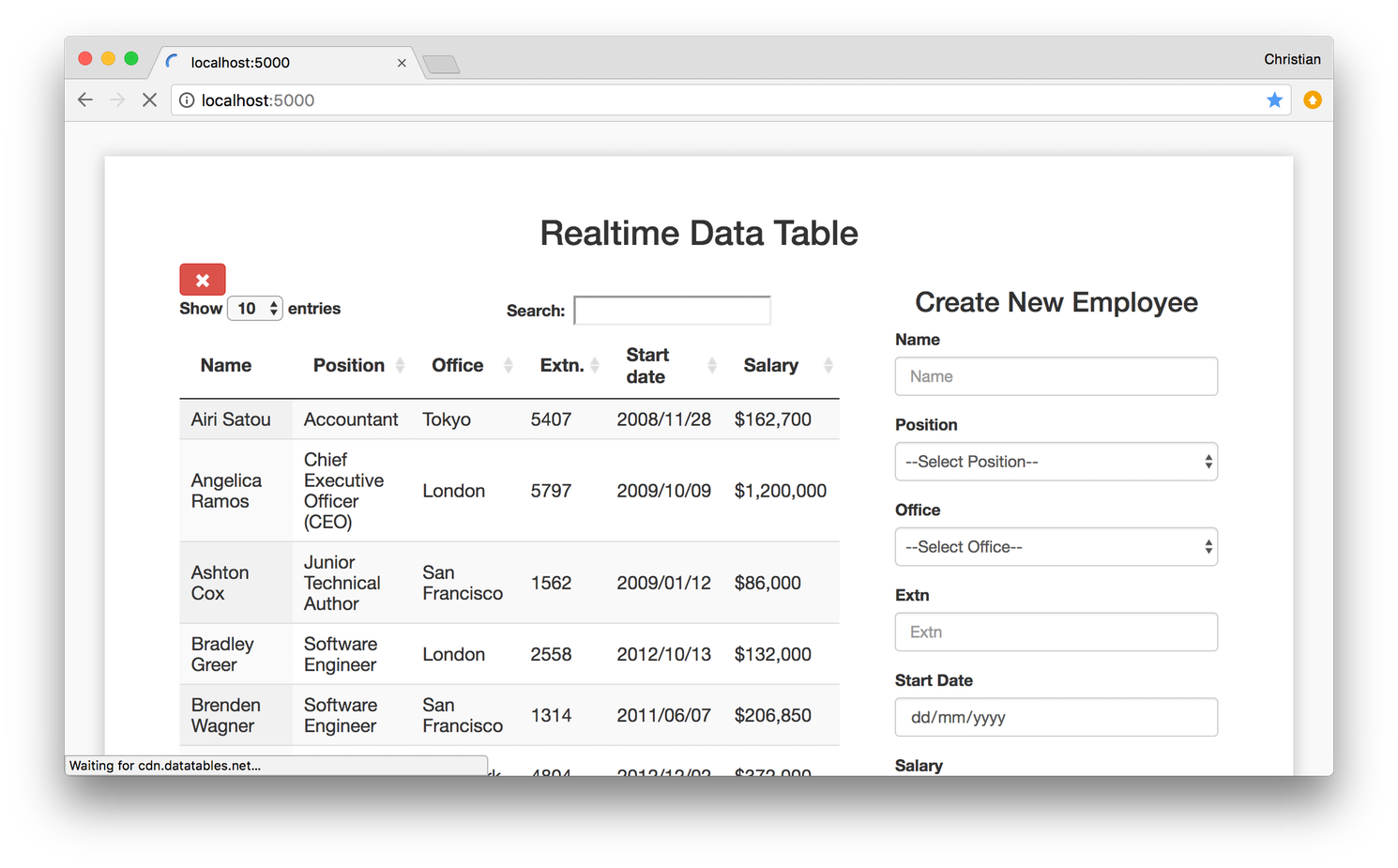
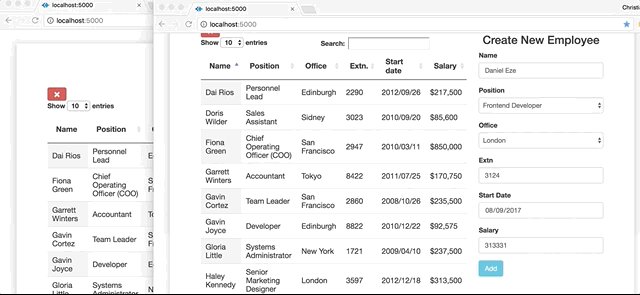
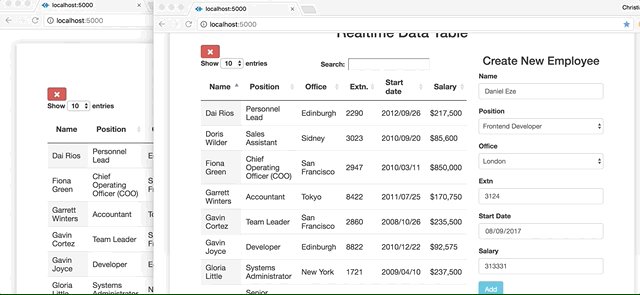
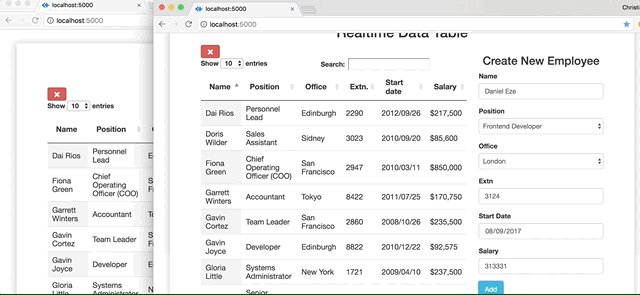
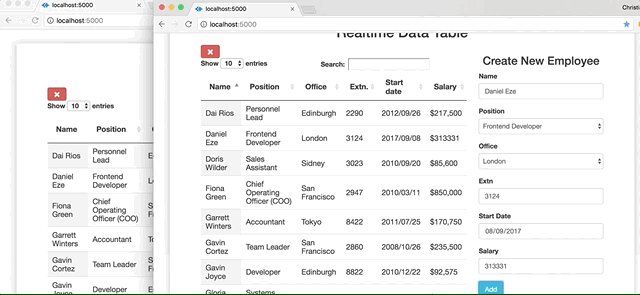
 Build A Realtime Table With Datatables
Build A Realtime Table With Datatables
 How To Convert Json Data To A Html Table Using Javascript Jquery
How To Convert Json Data To A Html Table Using Javascript Jquery
 Add Edit And Delete Data In An Html Table Using Javascript And Jquery
Add Edit And Delete Data In An Html Table Using Javascript And Jquery
 Stick Table Element To Top Bottom Left Right Jquery Sticky Js
Stick Table Element To Top Bottom Left Right Jquery Sticky Js
 Creating A Scrud System Using Jquery Json And Datatables Sitepoint
Creating A Scrud System Using Jquery Json And Datatables Sitepoint
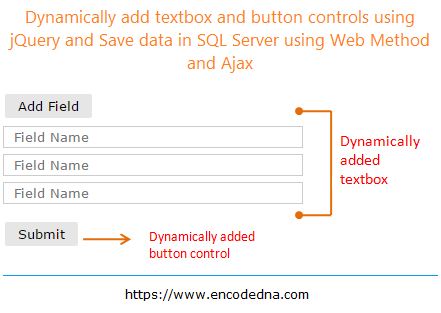
 Dynamically Add Elements Using Jquery And Save Data To Database
Dynamically Add Elements Using Jquery And Save Data To Database
 Jquery Editable Table Complete Tutorial For 2020
Jquery Editable Table Complete Tutorial For 2020
 Jquery Dynamically Create Select Tag Stack Overflow
Jquery Dynamically Create Select Tag Stack Overflow
 How To Insert New Row At A Certain Index In A Table In Jquery
How To Insert New Row At A Certain Index In A Table In Jquery
 Jquery Plugin For Creating Collapsible Table Rows Acollaptable
Jquery Plugin For Creating Collapsible Table Rows Acollaptable
 Easily Make Your Html Table Content Editable With Jquery Or
Easily Make Your Html Table Content Editable With Jquery Or
 Create And Append Div Or Table Using Jquery Any Form Element
Create And Append Div Or Table Using Jquery Any Form Element
 How To Create Responsive Tables Using Css Without Table Tag
How To Create Responsive Tables Using Css Without Table Tag
How To Convert Json Data Dynamically To Html Table Using Jquery
 Get Html Table Cell Value Using Jquery Learning Jquery
Get Html Table Cell Value Using Jquery Learning Jquery
 How To Code A Sortable Table With Jquery Treehouse Blog
How To Code A Sortable Table With Jquery Treehouse Blog
 Add Edit Delete Table Row Example Using Jquery
Add Edit Delete Table Row Example Using Jquery
 How To Use Jquery Append To Add Html Or Other Content With Examples
How To Use Jquery Append To Add Html Or Other Content With Examples
 Creating A Live Editable Table With Jquery Tabledit Free
Creating A Live Editable Table With Jquery Tabledit Free

 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct0v2jtflhlqledllrsfvql3 0ixvk94jo4we5iicjnl9xmsl5p
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct0v2jtflhlqledllrsfvql3 0ixvk94jo4we5iicjnl9xmsl5p
 Using Jquery To Manipulate And Filter Data
Using Jquery To Manipulate And Filter Data
Create Html Table From Json In Asp Net Mvc View Using Jquery And
 Dynamically Add And Remove Html Elements Like Textbox Using Jquery
Dynamically Add And Remove Html Elements Like Textbox Using Jquery
 Jquery Ajax X Editable Bootstrap Plugin To Update Records In Php
Jquery Ajax X Editable Bootstrap Plugin To Update Records In Php
 Mvc Jquery Create Table Dynamically With Comments Youtube
Mvc Jquery Create Table Dynamically With Comments Youtube
 Multi Term Jquery Table Filter Ardalis
Multi Term Jquery Table Filter Ardalis
 Add Remove Select Box Fields Dynamically Using Jquery Ajax In Php
Add Remove Select Box Fields Dynamically Using Jquery Ajax In Php
 How To Add Edit Delete Rows Dynamically Using Jquery Phpflow Com
How To Add Edit Delete Rows Dynamically Using Jquery Phpflow Com
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsk7xwbswl2eavtsa56cub2a38xxfi Vurf4kuiujkriqgptku4
 Add Edit And Delete Data In An Html Table Using Javascript And Jquery
Add Edit And Delete Data In An Html Table Using Javascript And Jquery
 How To Convert Json Data To A Html Table Using Javascript Jquery
How To Convert Json Data To A Html Table Using Javascript Jquery
 How To Generate A Pdf With Jquery Bytescout
How To Generate A Pdf With Jquery Bytescout
 Build A Realtime Table With Datatables
Build A Realtime Table With Datatables
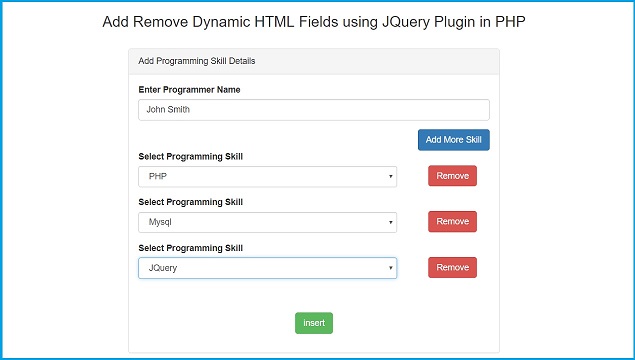
 Add Remove Dynamic Html Fields Using Jquery Plugin In Php Webslesson
Add Remove Dynamic Html Fields Using Jquery Plugin In Php Webslesson
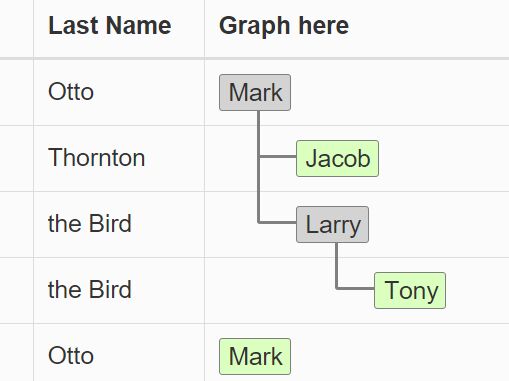
 Treeview Style Hierarchical Table With Jquery And D3 Js
Treeview Style Hierarchical Table With Jquery And D3 Js
Add Edit And Delete Rows From Table Dynamically Using Javascript
 10 Best Jquery Table Plugins You Must Not Miss In 2018
10 Best Jquery Table Plugins You Must Not Miss In 2018
 5 Best Jquery Table Plugins Free And Paid Formget
5 Best Jquery Table Plugins Free And Paid Formget
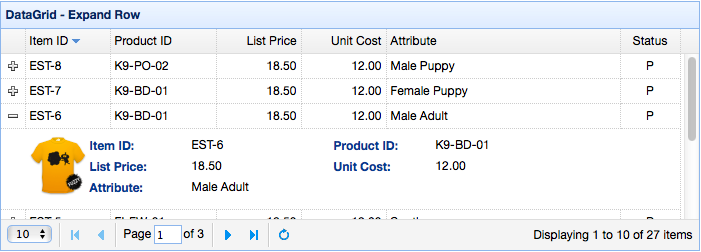
 Datagrid Documentation Jquery Easyui
Datagrid Documentation Jquery Easyui
 10 Best Jquery Table Plugins You Must Not Miss In 2018
10 Best Jquery Table Plugins You Must Not Miss In 2018
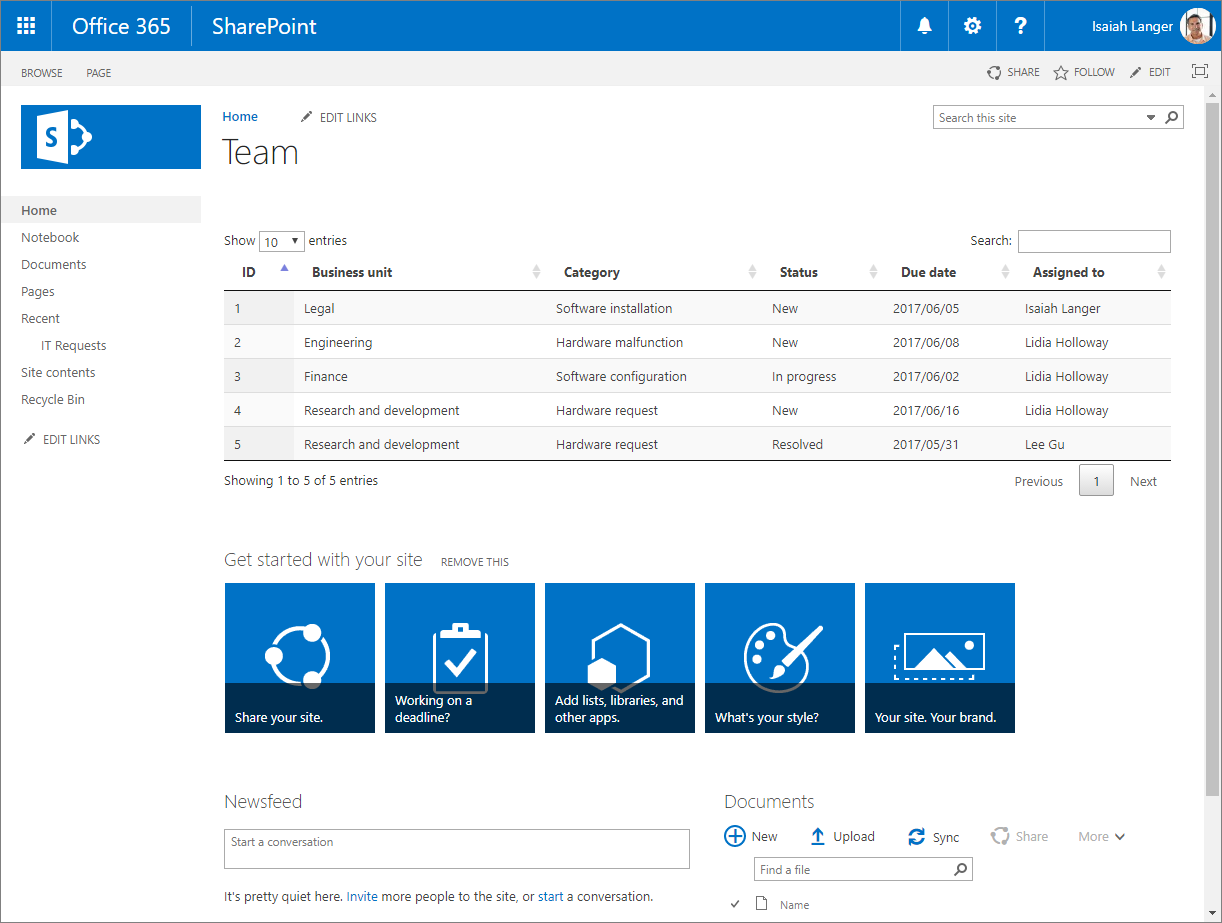
 Migrate Jquery And Datatables Solution Built Using Script Editor
Migrate Jquery And Datatables Solution Built Using Script Editor
 Export Html Table Data To Csv Excel Png Pdf Json Xml Using
Export Html Table Data To Csv Excel Png Pdf Json Xml Using
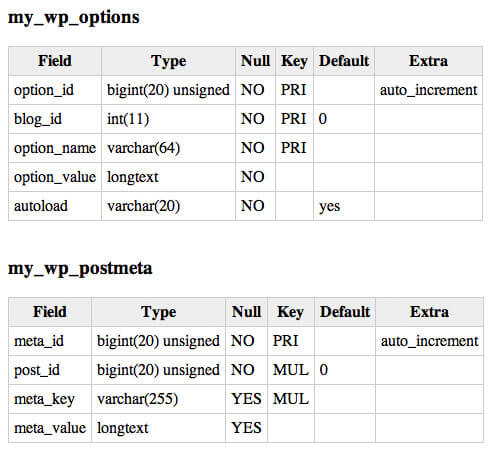
 Build Html Tables From Mysql Tables With Php
Build Html Tables From Mysql Tables With Php
 Create New Row In The Table After Dropping An Element Using Jquery
Create New Row In The Table After Dropping An Element Using Jquery
 Simple Example Of Pagination Using Jquery And Bootstrap
Simple Example Of Pagination Using Jquery And Bootstrap
Creating Popup Dialog Windows Using Jquery Tutorial In Category
Append And Prepend Elements With Pure Javascript Clubmate Fi
 Creating A School Timetable Jquery Easyui
Creating A School Timetable Jquery Easyui
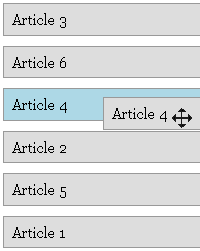
 Using Jquery Or Mootools For Drag Drop Sort Save
Using Jquery Or Mootools For Drag Drop Sort Save
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsziphdo Xxc4ff1omn6mwp820dfb33baid0aiipikvnsdycget
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsziphdo Xxc4ff1omn6mwp820dfb33baid0aiipikvnsdycget
 Customizing Tables With Javascript Laserfiche Forms
Customizing Tables With Javascript Laserfiche Forms
 Guide To Interactive Pandas Dataframe Representation
Guide To Interactive Pandas Dataframe Representation
 Dividize Converting A Table To A Responsive Div Structure
Dividize Converting A Table To A Responsive Div Structure
 Useful Jquery Plugins To Enhance Html Tables Noupe
Useful Jquery Plugins To Enhance Html Tables Noupe
 How To Use A Jquery Grid Ui Component In Your Web App
How To Use A Jquery Grid Ui Component In Your Web App
 Using Jquery To Build Table Rows From Ajax Response Json Stack
Using Jquery To Build Table Rows From Ajax Response Json Stack
 Create Powerful Tables With The Datatables Jquery Plugin And Views
Create Powerful Tables With The Datatables Jquery Plugin And Views
 Drag And Drop Element With Jquery Ui Sortable Phpflow Com
Drag And Drop Element With Jquery Ui Sortable Phpflow Com
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
Building A Jquery Plug In To Make An Html Table Scrollable Rick
 12 Amazing Jquery Tables Sitepoint
12 Amazing Jquery Tables Sitepoint
 Bootstrap 4 Striped Responsive Tables And More Tutorial Republic
Bootstrap 4 Striped Responsive Tables And More Tutorial Republic
 Create A Sales Form Pos Tutorial Build Point Of Sale With Php
Create A Sales Form Pos Tutorial Build Point Of Sale With Php
 How To Create Calendar Using Jquery And Css3
How To Create Calendar Using Jquery And Css3
 How To Create An Interactive Table With Advanced Features Using
How To Create An Interactive Table With Advanced Features Using
Create Simple Jqgrid With Examples Kscodes
 Auto Populate Dropdown With Jquery Ajax In Laravel Example
Auto Populate Dropdown With Jquery Ajax In Laravel Example
 Javascript And Jquery By Examples
Javascript And Jquery By Examples
 Add An Id Attribute To Td In A Table Using Jquery Sharepoint
Add An Id Attribute To Td In A Table Using Jquery Sharepoint
 Stick Table Element To Top Bottom Left Right Jquery Sticky Js
Stick Table Element To Top Bottom Left Right Jquery Sticky Js
 Master Detail Form In Laravel Jquery Create Order With Products
Master Detail Form In Laravel Jquery Create Order With Products
 Convert Html To Image In Jquery Div Or Table To Jpg Png Codepedia
Convert Html To Image In Jquery Div Or Table To Jpg Png Codepedia
 How To Create A Table In Html With Pictures Wikihow
How To Create A Table In Html With Pictures Wikihow
 Live Bootstrap 4 Table Row Reorder With Php Using Ajax Jquery
Live Bootstrap 4 Table Row Reorder With Php Using Ajax Jquery




0 Response to "Jquery Create Table Element"
Post a Comment