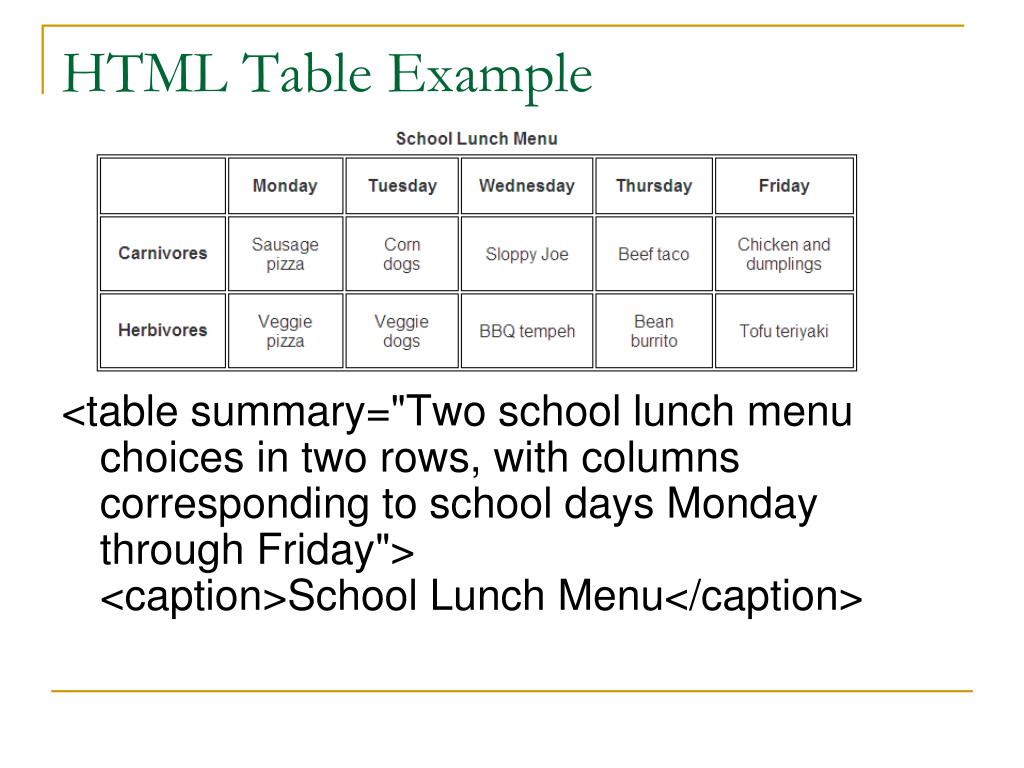
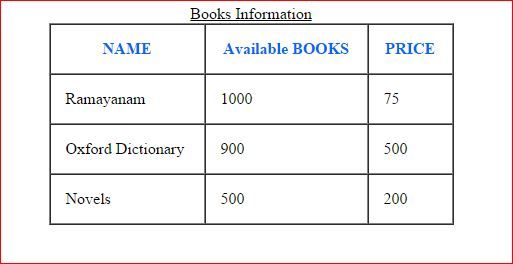
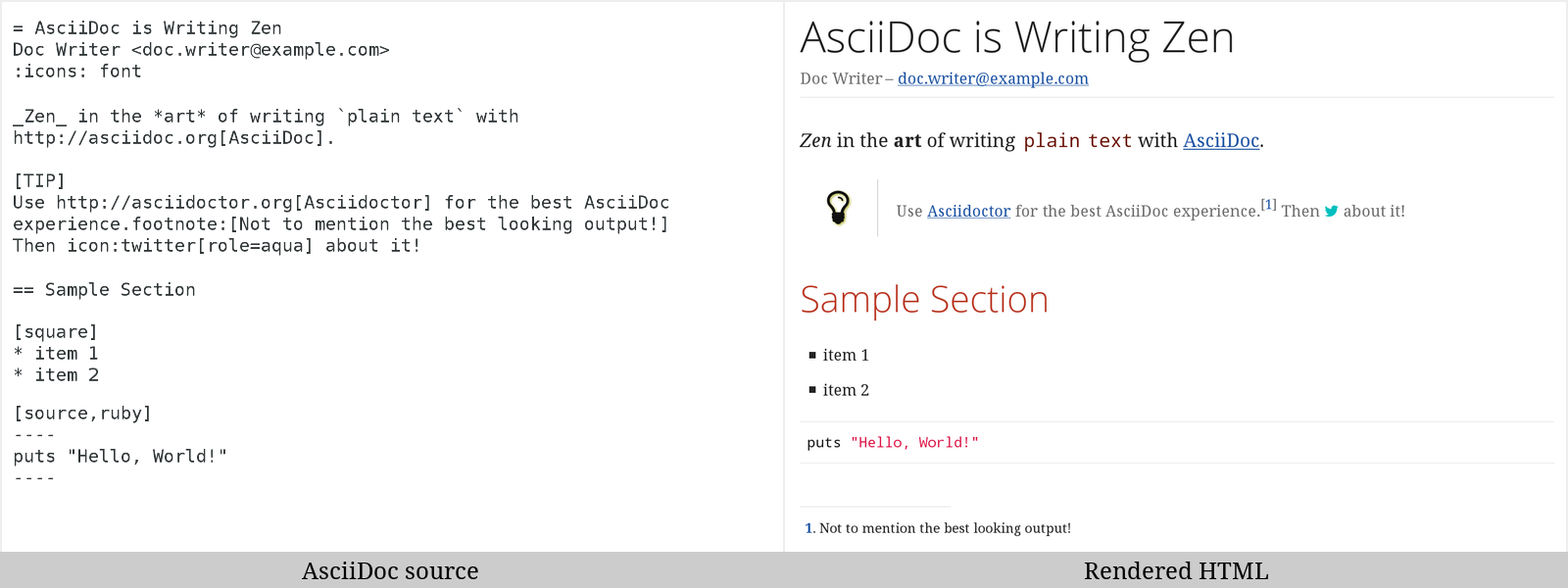
If the user uses tables mode captions are the primary mechanism to identify tables. Typically boldface or underscore the word figure or table and the associated number in the caption then present the caption in plain text with only the initial letter of the caption and any proper names in the caption capitalized see example below.
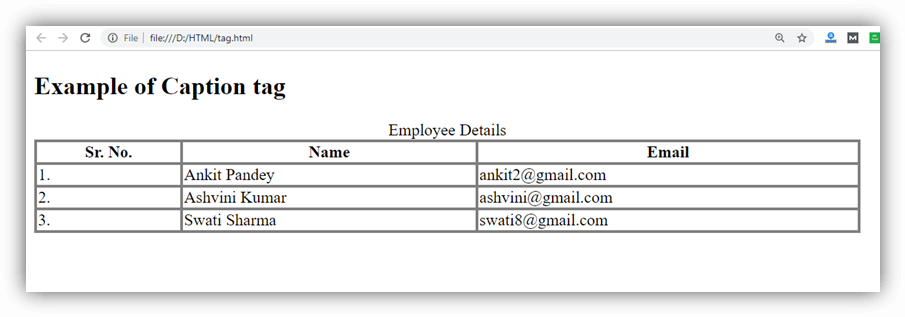
Set Table Caption To Bottom In Html And Css
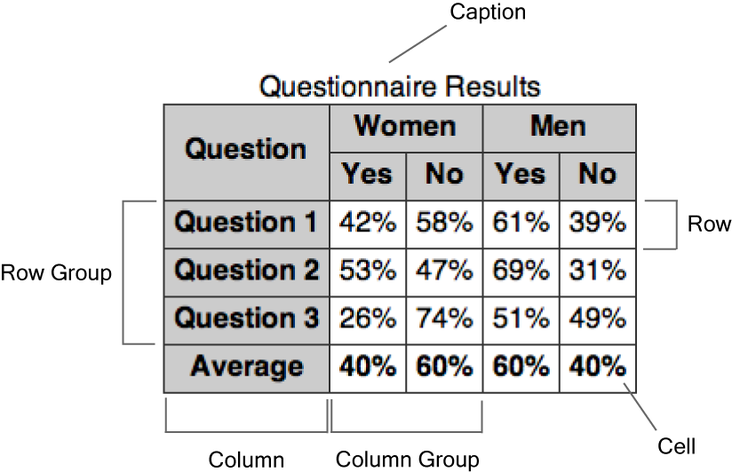
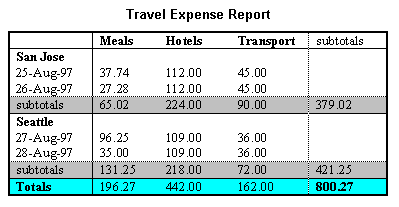
A summary conveys information about the organization of the data in a table and helps users navigate it.

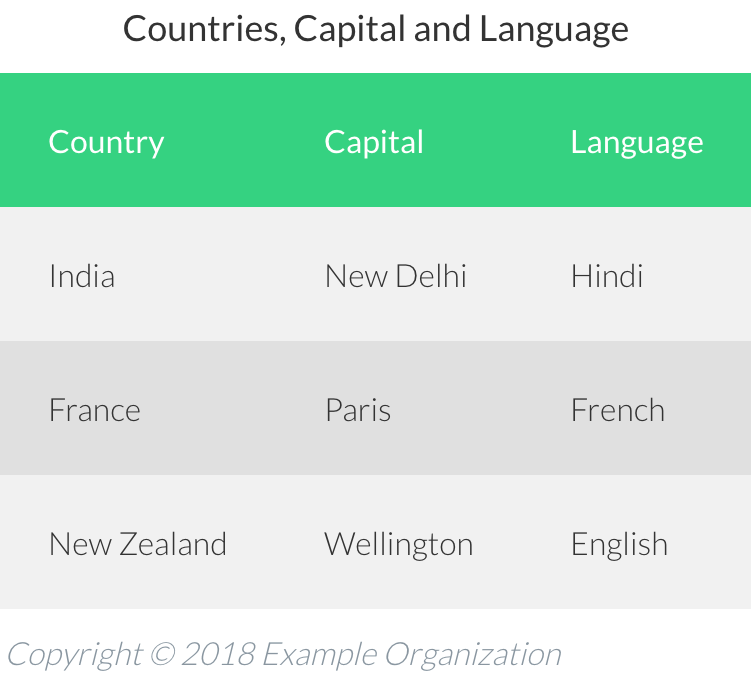
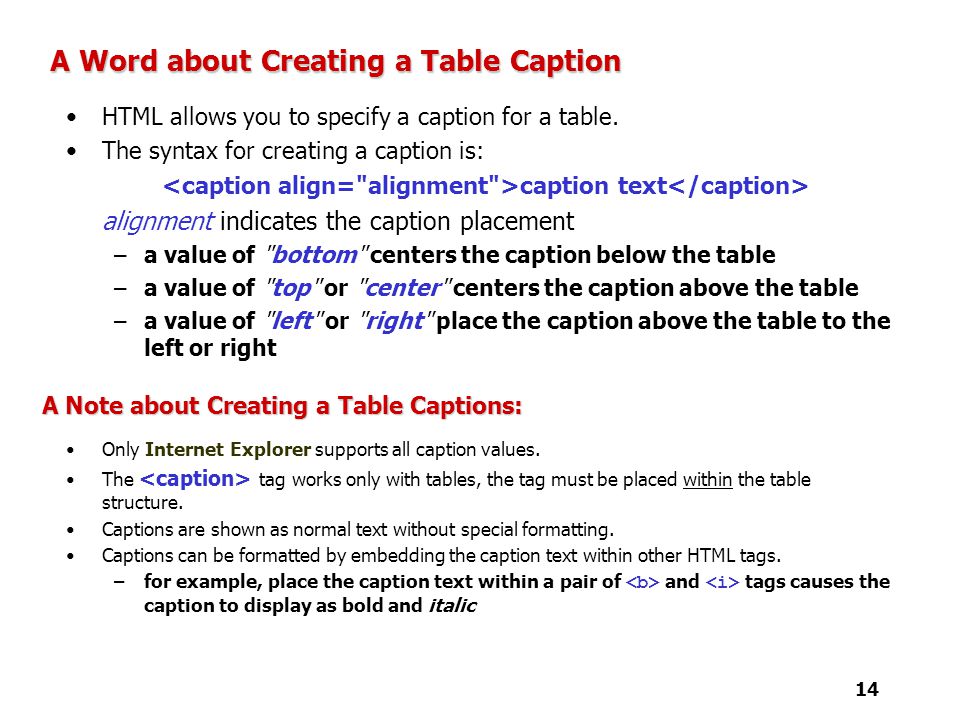
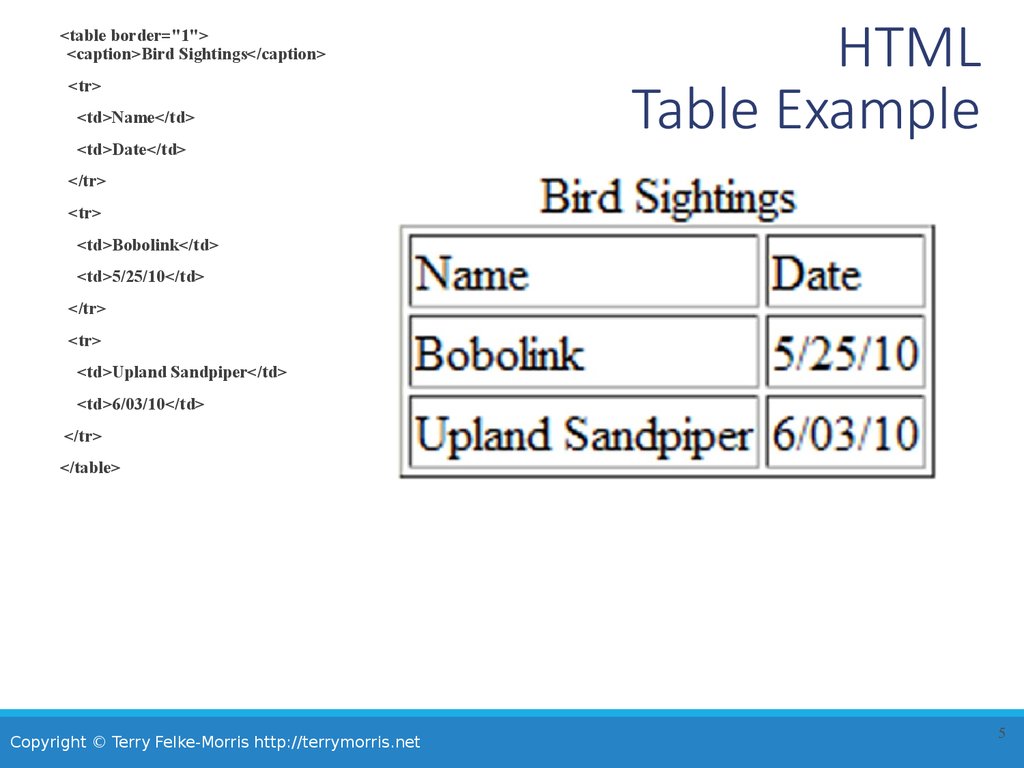
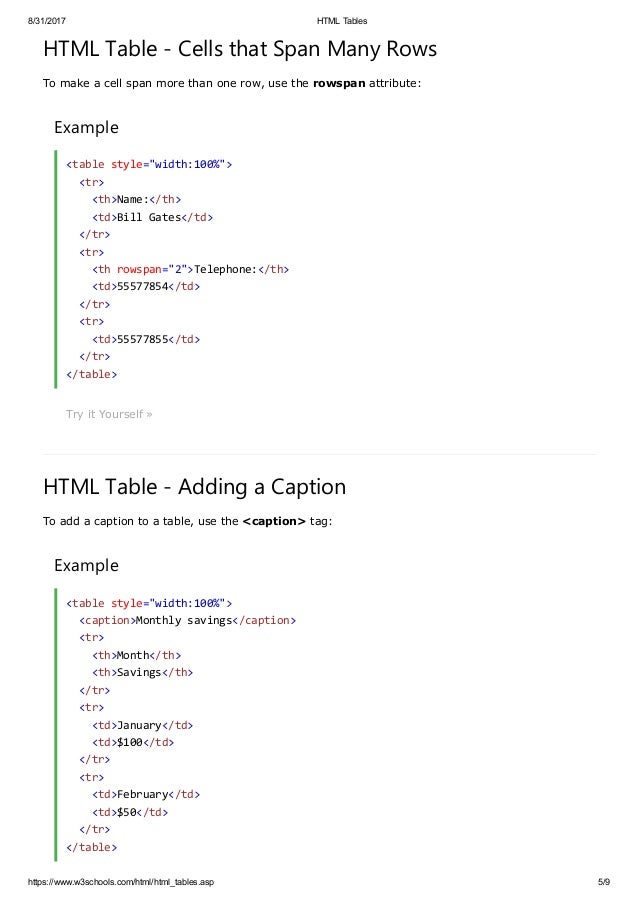
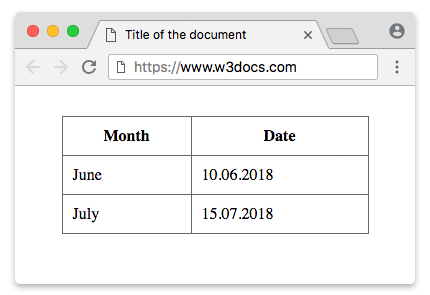
Html table caption example. This doesnt really make sense as the normal placement for a caption in other contexts print illustrations or even the figure and figcaption elements in html5 is below the captioned item. When used caption must be the first element in the table. The caption element defines a table caption.
It may have one of the following values. For simple tables the caption can also act as an adequate summary. Bottom the caption is displayed below the table.
Left the caption is displayed to the left of the table. For example if a table has an unusual structure as in the examples below information about what content can be found in which row or column can be provided to the user. Top the caption is displayed above the table.
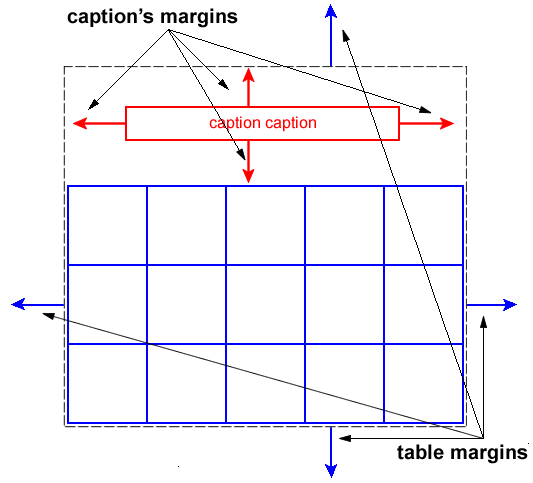
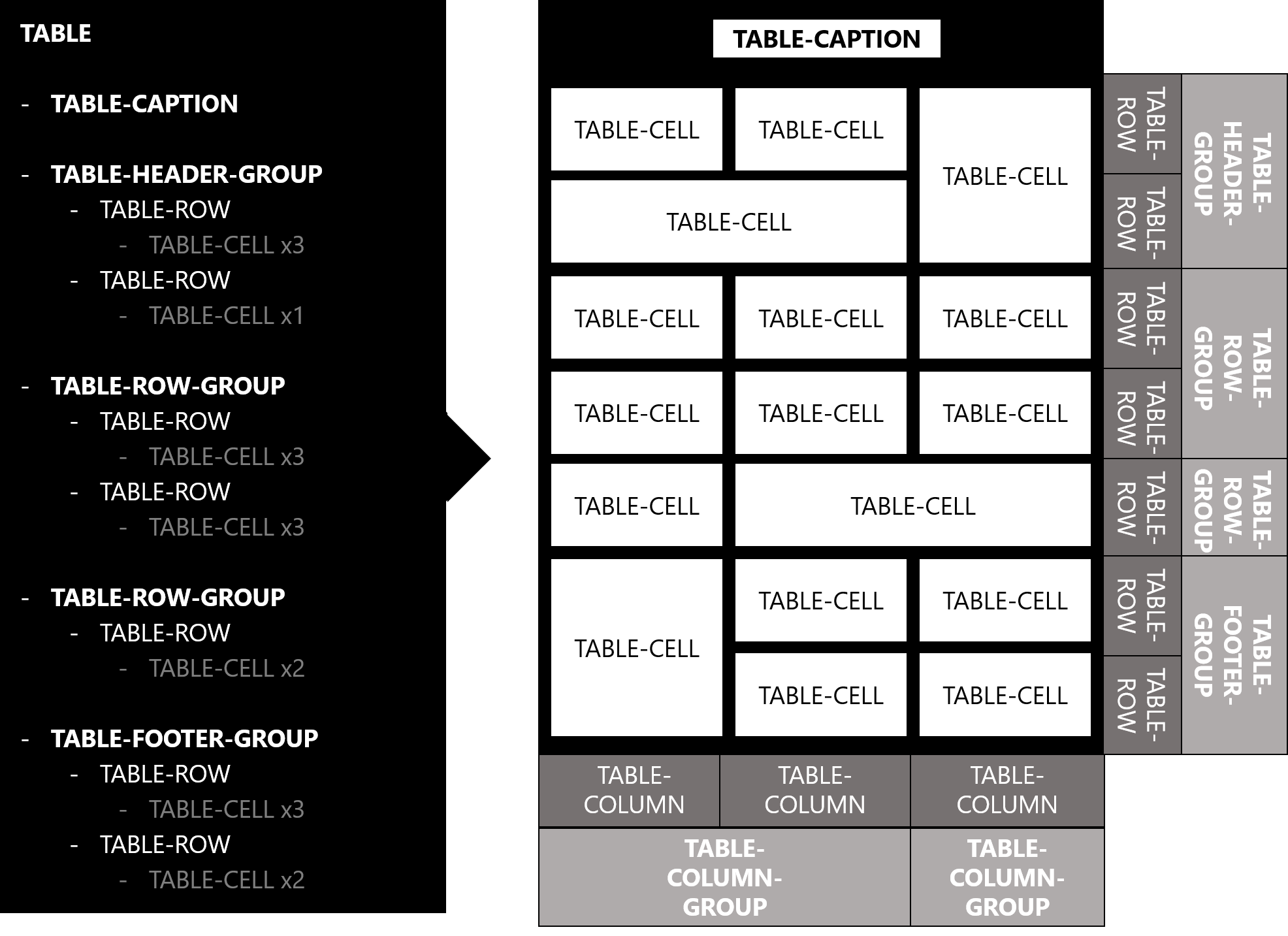
The caption is an underused element and part of the reason for that is probably because the default placement of a tables caption is above the table. Tables can be broken into sections using the following elements. Right the caption is displayed to the right of the table.
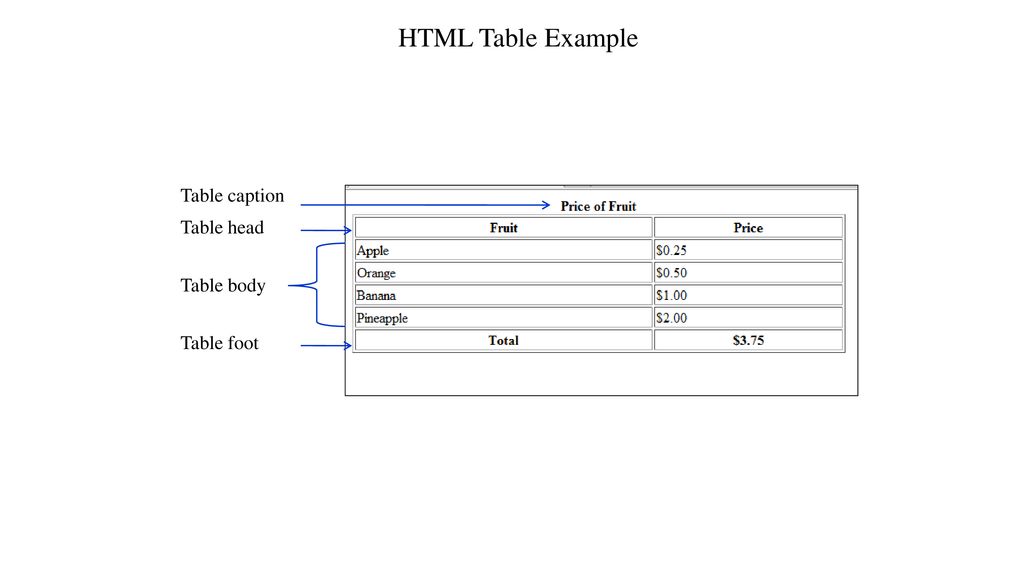
The caption box should be positioned on the right side of the table. Html also provides the tables with the thead tbody tfoot and caption elements. The caption is provided by the caption element.
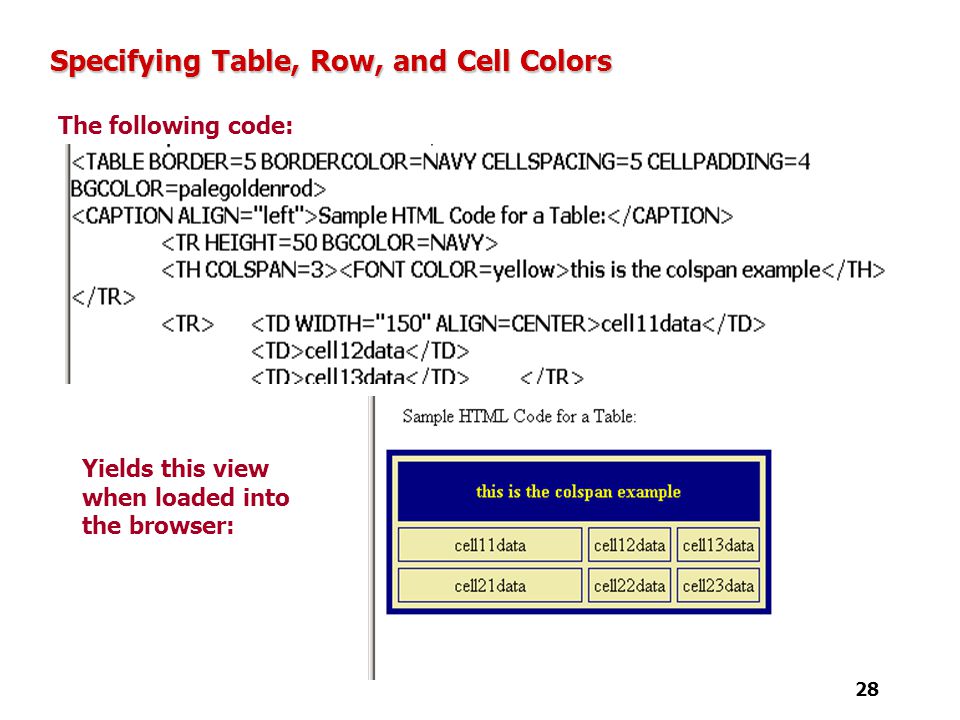
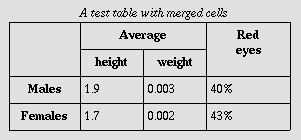
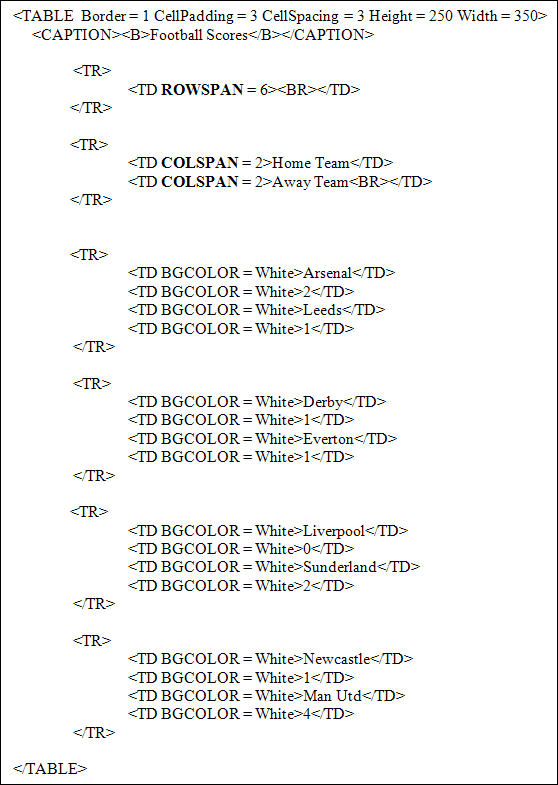
Only inline elements eg strong may be used within caption. However the css properties text align and caption side can be used to align and place the caption. Table cells can be merged using the colspan and rowspan attributes.
Thead table header tbody table body tfoot table footer. The caption box should be positioned on the left side of the table. You can specify only one caption per table.
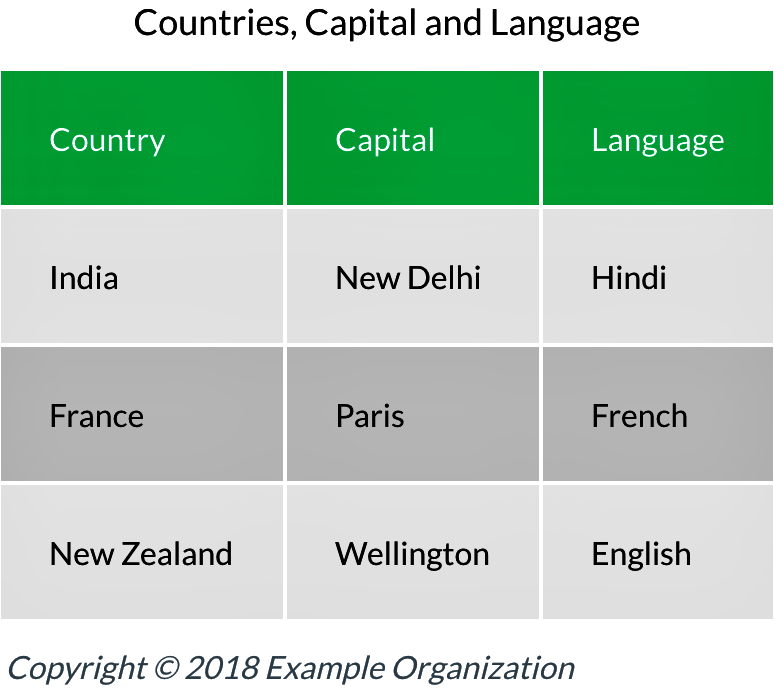
These additional elements are useful for adding semantic value to your tables and for providing a place for separate css styling. Defines a cell in a table caption defines a table caption colgroup specifies a group of one or more columns in a table for formatting col specifies column properties for each column within a colgroup element thead groups the header content in a table tbody groups the body content in a table tfoot groups the footer content in a table. By default a table caption will be center aligned above a table.
A good caption should provide a short heading for the table. Always concentrate on completeness and concreteness as you caption figures and tables. This value was proposed for css 2 but removed from the final css 21 specification.
You can use col and colgroup to define table columns for styling. This enumerated attribute indicates how the caption must be aligned with respect to the table. The caption box should be positioned below the table.
A caption can be added to a table using the caption element.
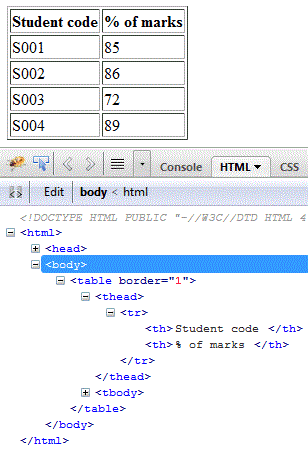
Html Table Headers And Html Table Caption
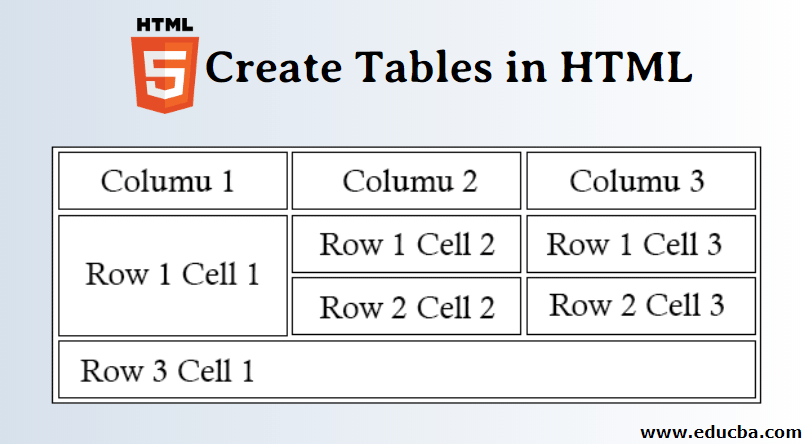
 Create Tables In Html Styling Tables Using Html Tags With Examples
Create Tables In Html Styling Tables Using Html Tags With Examples
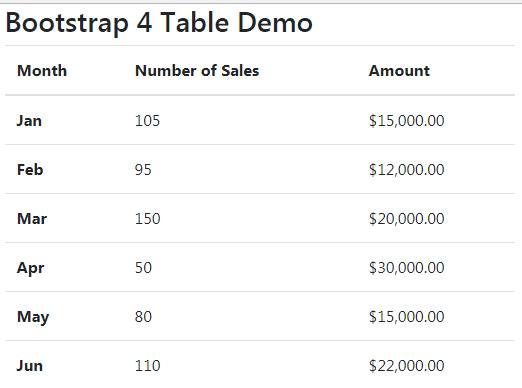
 16 Examples Of Bootstrap 4 Table Striped Bordered Header And More
16 Examples Of Bootstrap 4 Table Striped Bordered Header And More
 How To Style Your Articles Differently Using Html Tables Pro
How To Style Your Articles Differently Using Html Tables Pro
 Css Caption Side Property Geeksforgeeks
Css Caption Side Property Geeksforgeeks
 Html Caption Align Attribute Geeksforgeeks
Html Caption Align Attribute Geeksforgeeks
 16 Examples Of Bootstrap 4 Table Striped Bordered Header And More
16 Examples Of Bootstrap 4 Table Striped Bordered Header And More
 Captions And Adding Styles For Specific Html Table Youtube
Captions And Adding Styles For Specific Html Table Youtube
 Html Thead Tag And Element Html Tutorials W3resource
Html Thead Tag And Element Html Tutorials W3resource
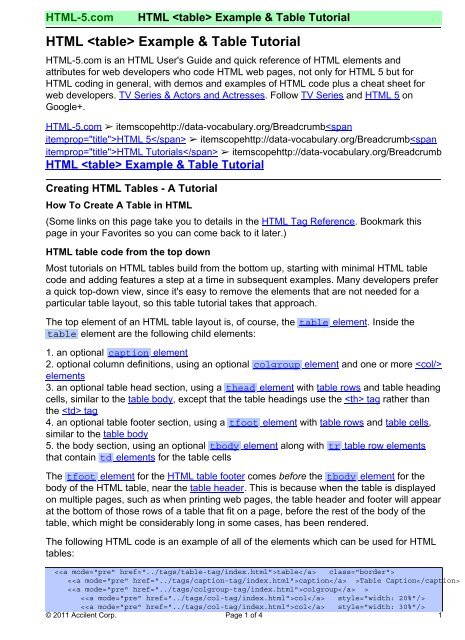
 Html Example Table Tutorial Html 5 Reference For
Html Example Table Tutorial Html 5 Reference For
 Css Caption Side Property Geeksforgeeks
Css Caption Side Property Geeksforgeeks
 A Step By Step Guide To Getting Started With Html Tables
A Step By Step Guide To Getting Started With Html Tables
 Ppt Creating A Data Table Powerpoint Presentation Free Download
Ppt Creating A Data Table Powerpoint Presentation Free Download
 Styling Tables Learn Web Development Mdn
Styling Tables Learn Web Development Mdn
 How To Create A Table In Html With Pictures Wikihow
How To Create A Table In Html With Pictures Wikihow
 Styling Tables Learn Web Development Mdn
Styling Tables Learn Web Development Mdn
Building Html Tables That Google Search Will Love Seocial
 Styling Tables Learn Web Development Mdn
Styling Tables Learn Web Development Mdn
 Tables Accessibility Oregon State University
Tables Accessibility Oregon State University
 Tutorial 4 Designing A Web Page With Tables Ppt Video Online
Tutorial 4 Designing A Web Page With Tables Ppt Video Online

 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqgopcmzql6iwqbon48vadqo6cmhedm7p8auw4shdgtma4jdyw7
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqgopcmzql6iwqbon48vadqo6cmhedm7p8auw4shdgtma4jdyw7
 Tutorial 4 Designing A Web Page With Tables Ppt Video Online
Tutorial 4 Designing A Web Page With Tables Ppt Video Online
Building Html Tables That Google Search Will Love Seocial
 A Step By Step Guide To Getting Started With Html Tables
A Step By Step Guide To Getting Started With Html Tables
 Angular Tables Bootstrap 4 Material Design Examples
Angular Tables Bootstrap 4 Material Design Examples
 16 Examples Of Bootstrap 4 Table Striped Bordered Header And More
16 Examples Of Bootstrap 4 Table Striped Bordered Header And More
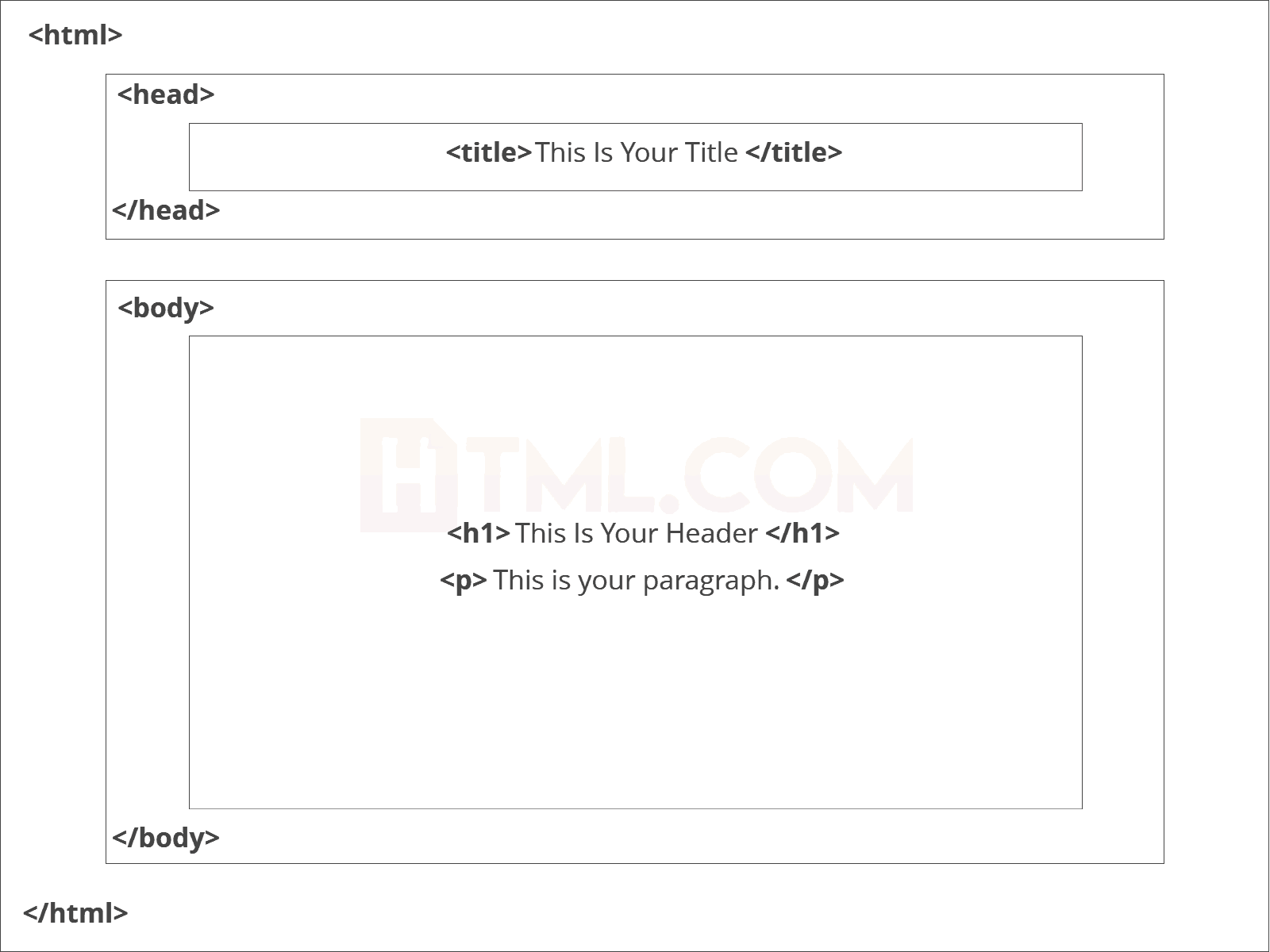
 Html For Beginners The Easy Way Start Learning Html Css Today
Html For Beginners The Easy Way Start Learning Html Css Today
 Styling Tables Learn Web Development Mdn
Styling Tables Learn Web Development Mdn
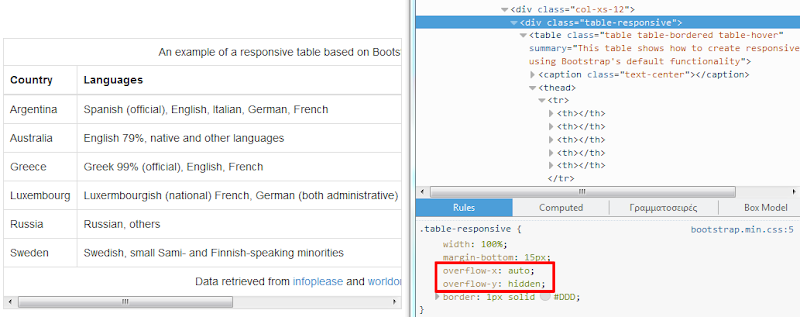
 How To Create Responsive Tables Using Css Without Table Tag
How To Create Responsive Tables Using Css Without Table Tag
 Building A Reusable Table Layout For Your Angular 2 Project
Building A Reusable Table Layout For Your Angular 2 Project
 How To Add Tooltip To Html Table Cell Without Using Javascript
How To Add Tooltip To Html Table Cell Without Using Javascript
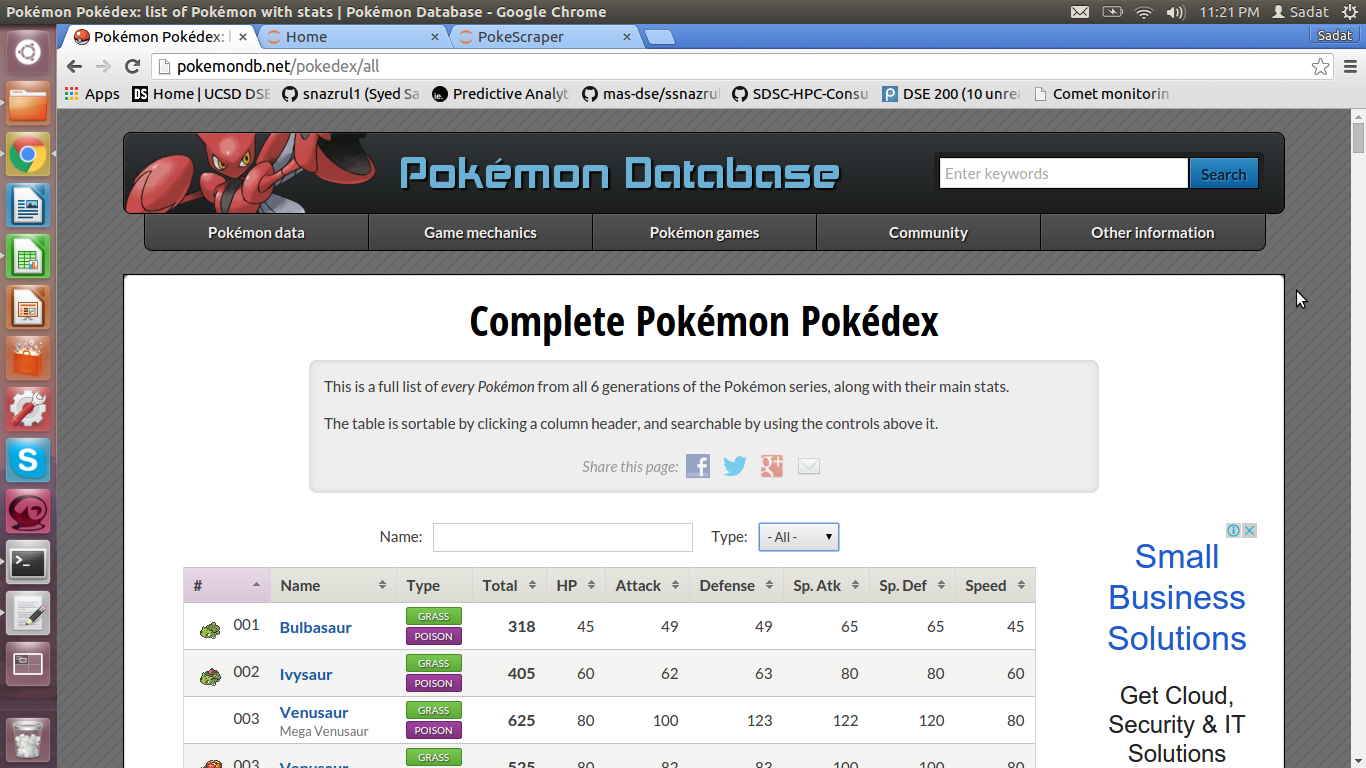
 Web Scraping Html Tables With Python Towards Data Science
Web Scraping Html Tables With Python Towards Data Science
 Data Vs Layout Tables Accessible U
Data Vs Layout Tables Accessible U
 General Good Table Example Adg
General Good Table Example Adg
 Html Tutorial Caption Tag Youtube
Html Tutorial Caption Tag Youtube
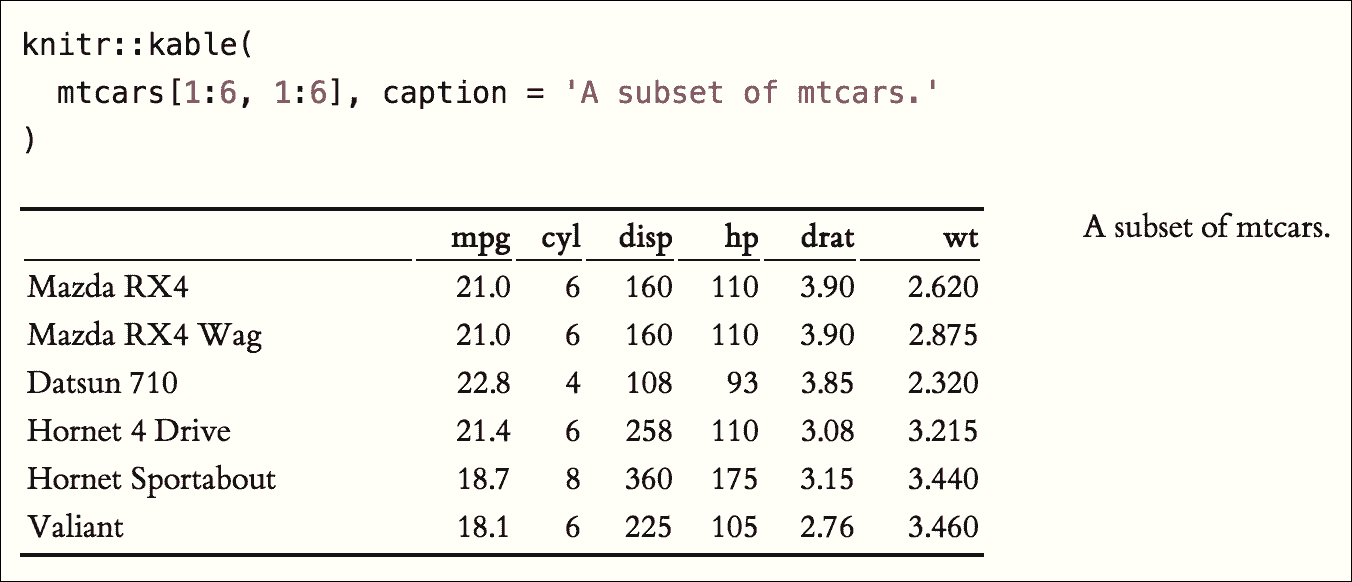
 6 5 Tables R Markdown The Definitive Guide
6 5 Tables R Markdown The Definitive Guide
 Building A Reusable Table Layout For Your Angular 2 Project
Building A Reusable Table Layout For Your Angular 2 Project
 Accessible Tables South Texas College
Accessible Tables South Texas College
 Responsive Data Tables A Comprehensive List Of Solutions Html
Responsive Data Tables A Comprehensive List Of Solutions Html
 Make Html Table Sortable With Sort Table Library Css Script
Make Html Table Sortable With Sort Table Library Css Script
 Html Tables Html Tutorial Lessons
Html Tables Html Tutorial Lessons
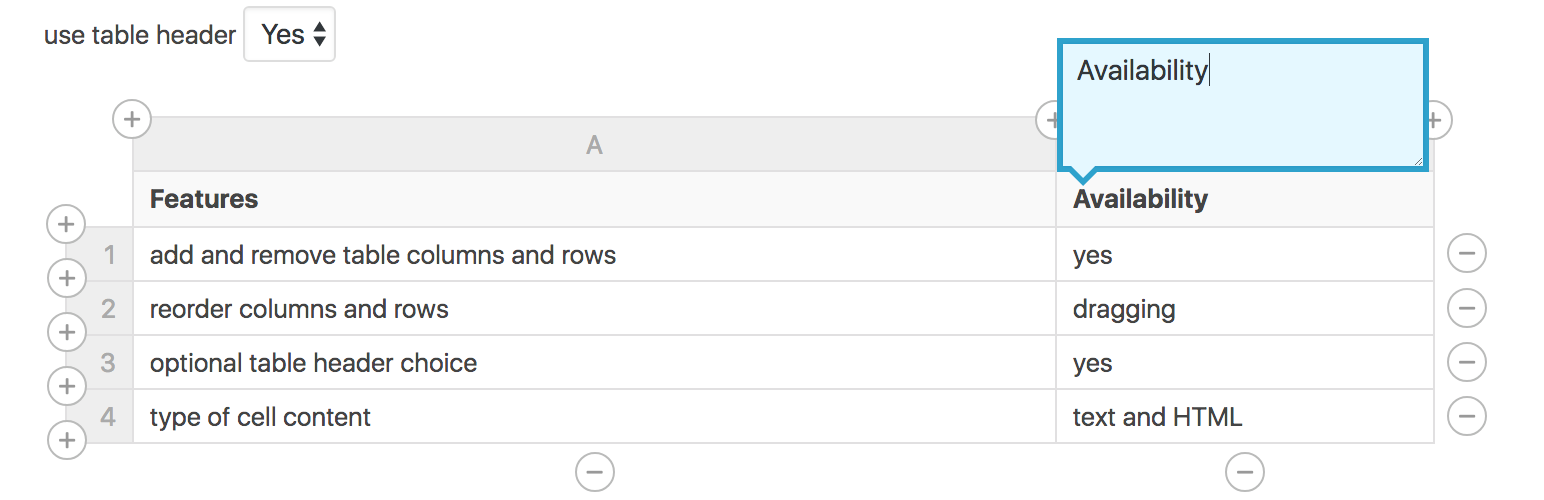
 Advanced Custom Fields Table Field Wordpress Plugin Wordpress Org
Advanced Custom Fields Table Field Wordpress Plugin Wordpress Org
 Ch2 Introduction To Html5 Ppt Download
Ch2 Introduction To Html5 Ppt Download
 Bootstrap 4 Striped Responsive Tables And More Tutorial Republic
Bootstrap 4 Striped Responsive Tables And More Tutorial Republic
Special Edition Using Html 2nd Edition Chapter 13 Tables And
 My Html Way Colspan Rowspan With Html Table
My Html Way Colspan Rowspan With Html Table
 Web Development Design Foundations With Html5 8th Edition
Web Development Design Foundations With Html5 8th Edition
 Html Table And Coding For A Typical Task A Numeric Stroop Task Is
Html Table And Coding For A Typical Task A Numeric Stroop Task Is
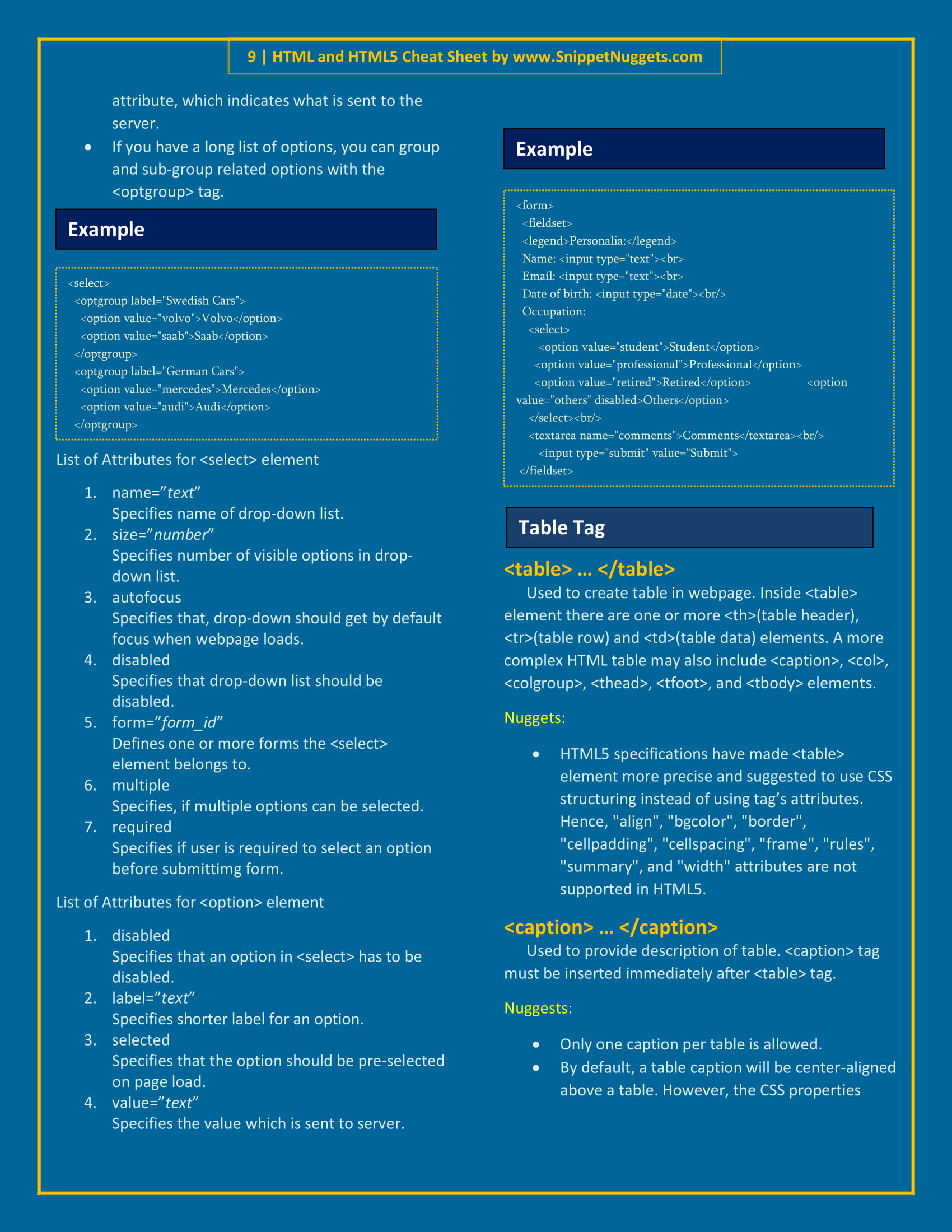
 Html And Html5 Cheat Sheets For 2019 New Tags Included Of Text
Html And Html5 Cheat Sheets For 2019 New Tags Included Of Text
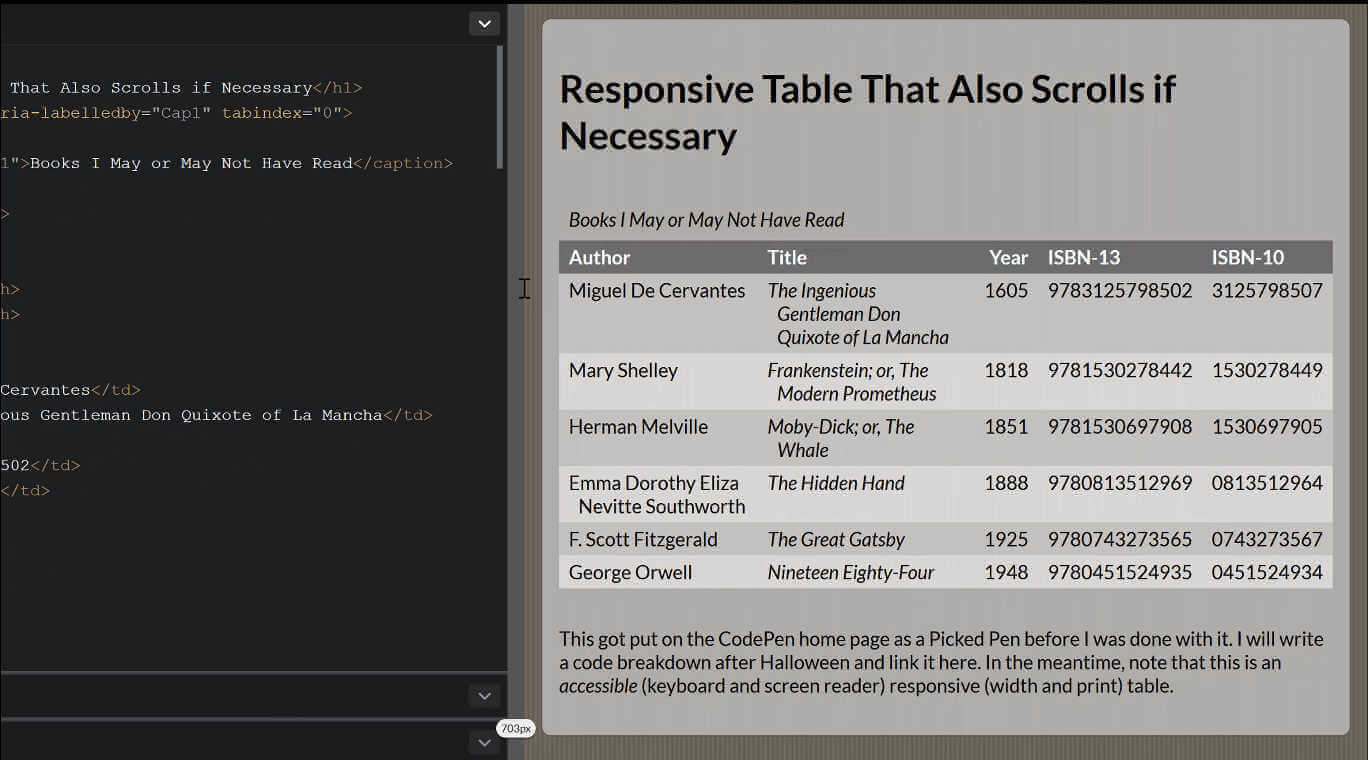
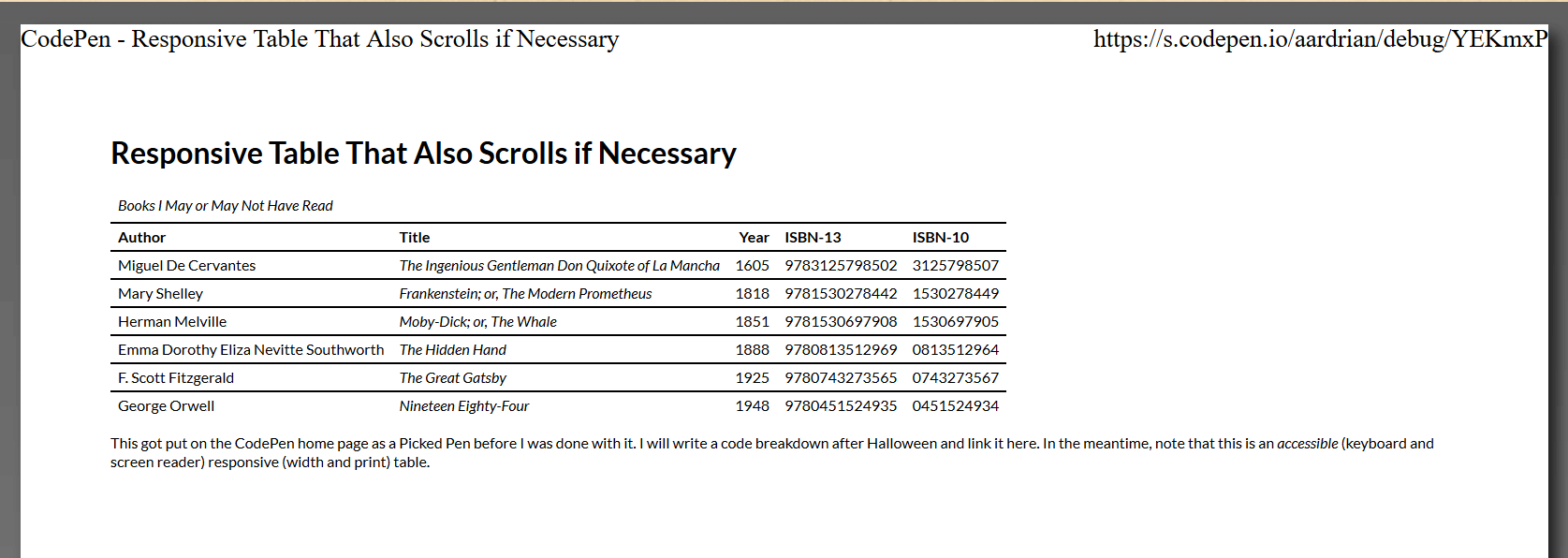
 A Responsive Accessible Table Adrian Roselli
A Responsive Accessible Table Adrian Roselli
 Table Captions In Html Tutorial 23 February 2020 Learn Table
Table Captions In Html Tutorial 23 February 2020 Learn Table
 Online Technical Writing Tables Charts Graphs
Online Technical Writing Tables Charts Graphs
 General Bad Table Examples Adg
General Bad Table Examples Adg
 Organizing Data With Tables Learn To Code Html Css
Organizing Data With Tables Learn To Code Html Css
 Html Table Design Examples Tags Colspan And Rowspan In Html
Html Table Design Examples Tags Colspan And Rowspan In Html
 Web Scraping Html Tables With Python Towards Data Science
Web Scraping Html Tables With Python Towards Data Science
 Javascript And Jquery Programming Tutorial Html Basics Part 2
Javascript And Jquery Programming Tutorial Html Basics Part 2
 Responsive Table With Bootstrap
Responsive Table With Bootstrap
 Html Caption Attribute Dzine Magazine
Html Caption Attribute Dzine Magazine
 Css Caption Side Property Geeksforgeeks
Css Caption Side Property Geeksforgeeks
Set Font Size For Column Group In Html And Css
 Creating Html Tables With Various Parameters Webnots
Creating Html Tables With Various Parameters Webnots
 16 Examples Of Bootstrap 4 Table Striped Bordered Header And More
16 Examples Of Bootstrap 4 Table Striped Bordered Header And More
 Form Label Example 2 Is Broken Issue 953 W3c Html Github
Form Label Example 2 Is Broken Issue 953 W3c Html Github
 Create Tables In Html Styling Tables Using Html Tags With Examples
Create Tables In Html Styling Tables Using Html Tags With Examples
Web Mining Replacing Html Tag Elements With Values From Another
 The Anti Hero Of Css Layout Display Table Colin Toh
The Anti Hero Of Css Layout Display Table Colin Toh
 A Responsive Accessible Table Adrian Roselli
A Responsive Accessible Table Adrian Roselli
 Web Engineering Hyperlinks Tables Frames Lecture Ppt Download
Web Engineering Hyperlinks Tables Frames Lecture Ppt Download































0 Response to "Html Table Caption Example"
Post a Comment